Te imaginas poder programar el tiempo de tostado de tu pan para el desayuno del día siguiente desde la terminal del aeropuerto en Mumbai a través de tu dispositivo móvil, ¿suena a los Supersónicos, cierto?. ¡Pues no está para nada alejado de la realidad!, es totalmente posible gracias a la tecnología evidentemente y al concepto Internet de las Cosas.
El Internet de las Cosas o IoT (por sus siglas en inglés Internet of Things), es un concepto que cada vez se hace más notorio en nuestra vida diaria, se refiere a interconectar dispositivos de uso cotidiano a Internet.
Hablemos sobre “The thing” . . .
«Cosa», este término se refiere a cualquier “objeto” (por ejemplo un horno de microondas, la licuadora, el tocadiscos de la abuelita, la puerta principal, etc.) que mediante la integración de la electrónica necesaria (comunmente sistemas embebidos) le proporcionen funcionalidades de comunicación y/o control remoto, las cuales originalmente no estaban previstas en su diseño, permitiéndonos de esta manera controlar o monitorear desde cualquier parte su funcionamiento gracias a la conexión que este tiene a internet.
Diversos factores amplian el campo de acción del Internet de las Cosas, por ejemplo la actualización del Internet Protocol versión 6 (IPV6), esto es algo crucial pues podemos asignar una dirección IP a todos y cada uno de los relojes de mano que existen en el planeta Tierra y aún así nos sobrarían direcciones IP para regalar, ¿asombroso no?.
Organizando nuestras ideas . . .
Cabe aclarar que este concepto no es nada nuevo desde hace más de tres décadas varios gigantes del internet y tecnología han trabajando para lograr lo que ahora todos conocemos como dispositivos inteligentes (cosas), equipos que hacen la vida del usuario más práctica.
Kevin Ashton es la persona quien acuñó el término Internet de las Cosas en el mundo durante una presentación cuando trabajaba para la multinacional Procter & Gamble en 1999. En ese entonces, el término quedó flotando en el medio tecnológico y fue hasta el 2009 que se retomó gracias a la potencialización de comunicaciones inalámbricas, los avances significativos en dispositivos MEMS (MicroElectroMechanical Systems), el acercamiento masivo del internet a la mayor parte de los hogares e industrias del mundo y curiosamente la llegada de Twitter pues el uso del hashtag #IoT se hizo muy popular entre los jovenes desarrolladores posicionándolo fuertemente en la industria.
Beneficios de las «cosas»
Podrías estar preguntándote, ¿ en que me puede beneficiar el IoT?, ¡en todo!, imagina que una persona padece diabetes y necesita estár monitoreando sus niveles de glucosa en la sangre (triste pero real) pues con un dispositivo dotado de los sensores necesarios se recavan las muestras y se transfieren automáticamente a la base de datos de su institución de salud donde llevan su historial clínico y en caso de alguna contingencia, se alerta a los servicios de emergencia para atendender de inmediato, reduciendo de esta manera el tiempo de respuesta al mínimo y ampliando enormemente la esperanza de vida de la persona.
En toda la industria se ha aplicado ya este concepto por ejemplo en las SmartTvs que se conectan a internet y te proponen una programación de acuerdo a tus gustos, o los refrigeradores que llevan el control de la comida para que estés al pendiente de lo que hace falta o no. En la medicina con los marcapasos que tienen conexión con el exterior para que los médicos puedan configurar y monitorear su estado y permitir que el paciente lleve una mejor calidad de vida.
La receta para el pastel . . .
Gracias a la introducción en el mercado “maker” de tecnologías como Arduino, Raspberry, Beaglebone, Tiva, etc, se ha facilitado la implementación del IoT pues existen infinidades de sensores, actuadores, etc. de fácil interconexión con un microcontrolador reduciendo la electónica necesaria a módulos muy amigables, así como las IDEs de programación se han desarrollado de tal forma que sean muy intuitivas para el usuario poco experimentado.
Los foros y blogs han jugado un papel muy importante pues es ahí donde la mayoría de makers buscan la información que requieren para lograr sus objetivos apoyados desde más usuarios noveles hasta usuarios avanzados de empresas que apoyan esta corriente.

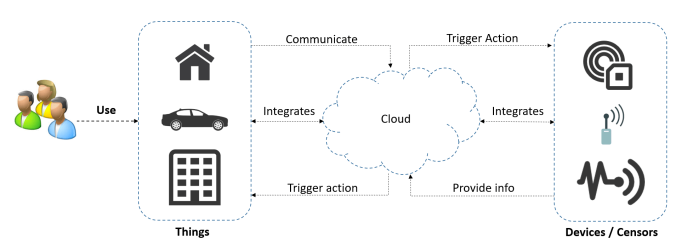
Arquitectura del Internet de las Cosas
Como ya vimos, esta nueva forma de interactuar con la tecnología está caminando a pasos de gigante posicionándose de una manera muy importante en el mercado internacional.
Después de esto, los Supersónicos no se ven tan descabellados, ¿verdad? .
En próximos artículos nos centraremos en desarrolladar nuestros primeros pasos en el maravilloso mundo del IoT.
¡Hasta la próxima!